How To Change Color Of Background In Scene Builder
- How to Alter Backgrounds in the Postal service and Folio Builder
- Background Options
- Use a Background Color
- Use a Groundwork Image
- Use a Background Pattern
- Use a Hover Box

While it'south perfectly acceptable to use a single background color for your entire WordPress website, we recommend exploring designs with multiple backgrounds to help organize and interruption up content.
Varied backgrounds and content give your viewers something interesting to look at on the folio, which increases the time they volition spend on your site. On average, you only accept xv seconds to convince a new visitor to stay on your site and swallow your content. Having a dynamic groundwork blueprint helps brand the best beginning impression and hook those valuable visitors.
How to Change Backgrounds in the Post and Page Architect
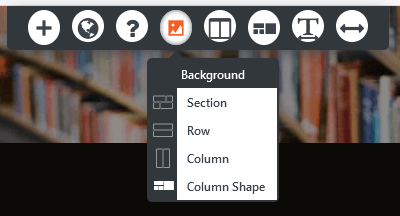
The Post and Page Builder plugin provides an piece of cake fashion to bandy out backgrounds. Using the DropTab, yous can change the background for the Section, Row, Cavalcade, or Column Shape yous are currently in. Each of these elements take the aforementioned background options.

Background Options
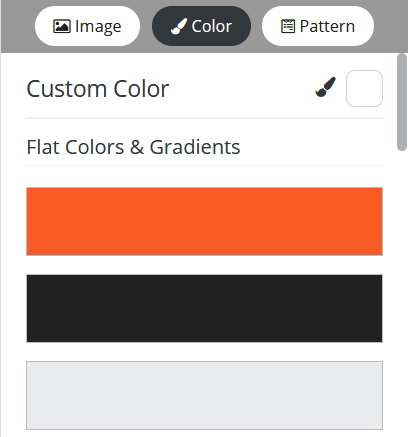
Use a Background Color
The colors shown here include the active color palette and several gradients. To use a different color, click the box adjacent to the paint brush icon in the Custom Color row to open up a color picker with opacity slider.

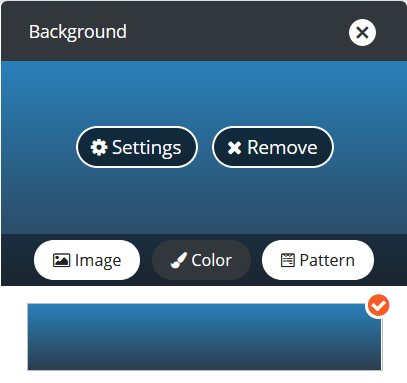
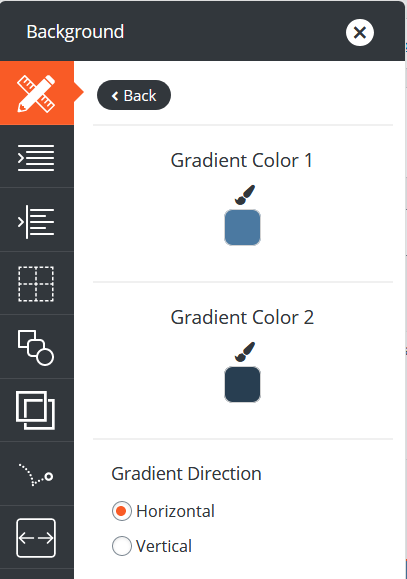
Default gradients can be customized by clicking the Settings push button at the height of the console.

From here you can select two colors to employ in the gradient, and if the colors should alloy horizontally (side to side) or vertically (up and down).

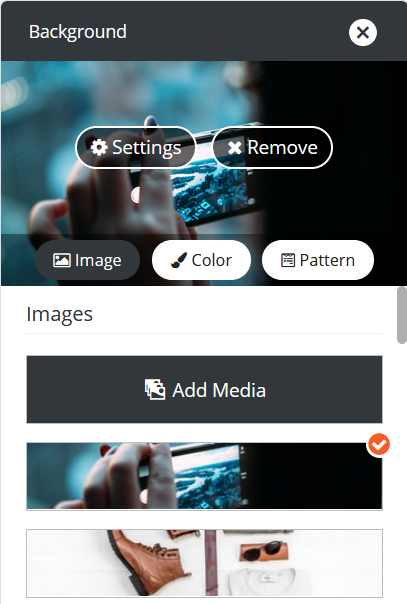
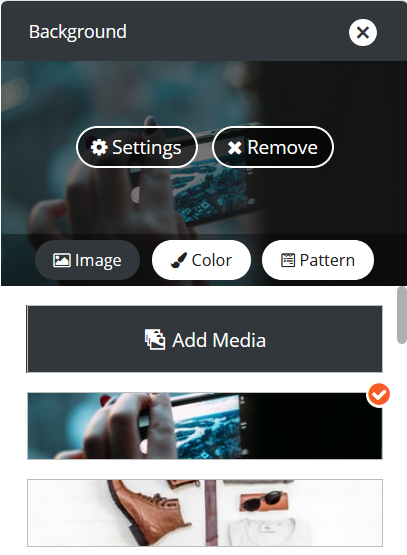
Apply a Background Image
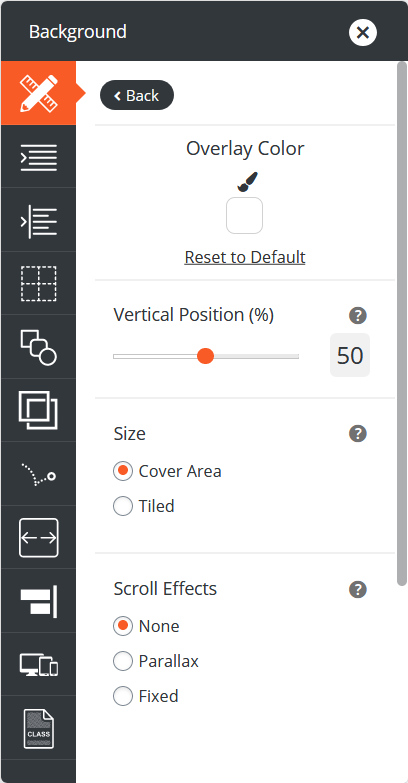
The Post and Page Builder includes some stock photos suitable for any website, or click the Add Media button to open up the Media Library and select your ain. To further customize any image background, click the Settings button at the top of the console.

From hither you tin can change the Vertical Position of the image on the page, Image Size (Comprehend Area or Tiled), and choose a Scroll Effect (Parallax or Stock-still) if desired.
Setting the vertical position to 0 volition show the meridian of the image at the top of its container, and setting information technology to 100 will show the lesser of the image at the bottom of its container. In both cases the height of the paradigm will be determined by the size of the container it is in. By default, the Vertical Height is prepare to l and the image centers in the acme of the container.

You can also set an overlay color to assist with text contrast on your site. Click the box under the pigment brush to open the color picker with an opacity slider to choose your desired colour. Later clicking the Dorsum push button at the top of the panel, the colour overlay will show in the image previews at the top of the panel.

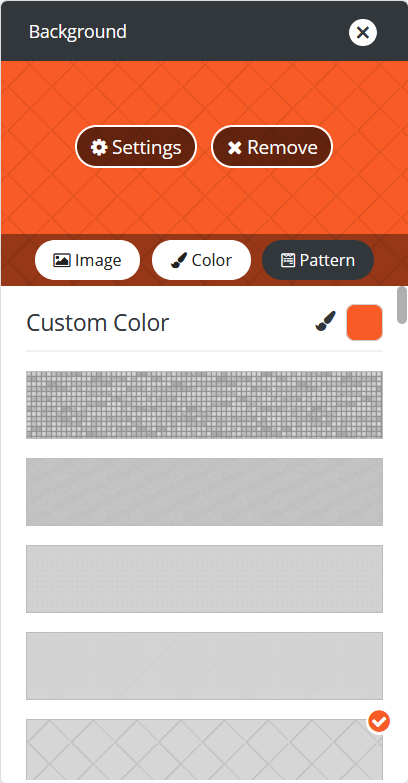
Use a Background Pattern
The Post and Page Builder includes over 200 patterns to choose from, and whatever color can be applied to them. Utilise the box side by side to the paint castor icon in the Custom Colour row to select any color and opacity.

Use a Hover Box
If you want the background to alter when the user moves their mouse over an area, you an apply a Hover Box.
Congratulations!
You should have a meliorate understanding of how to change backgrounds in the Post and Page Architect. Next, y'all may want to learn how to add together and save BoldGrid Blocks.
SIGNUP FOR
BOLDGRID Cardinal
200+ Blueprint Templates + i Kicking-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you lot need to build and manage WordPress websites in one Central identify.
How To Change Color Of Background In Scene Builder,
Source: https://www.boldgrid.com/support/page-builder/how-to-change-backgrounds-in-the-post-and-page-builder/
Posted by: thomasscat1962.blogspot.com


0 Response to "How To Change Color Of Background In Scene Builder"
Post a Comment